

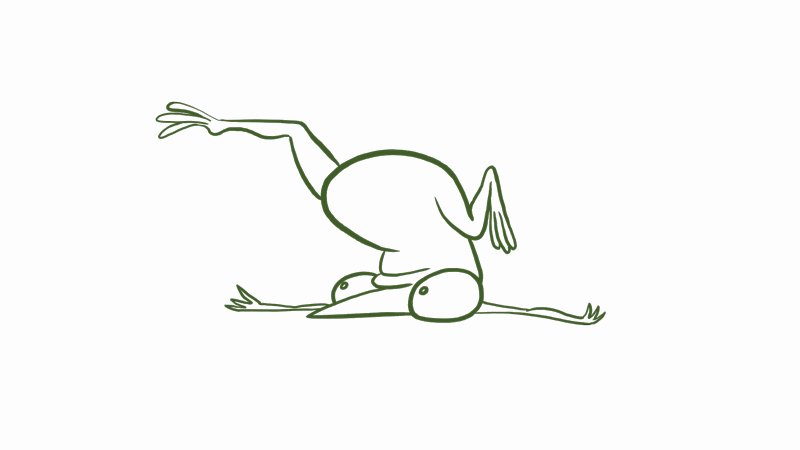
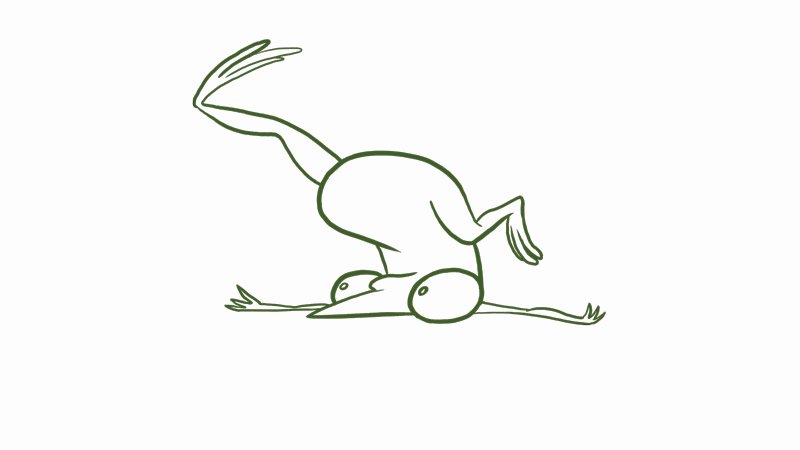
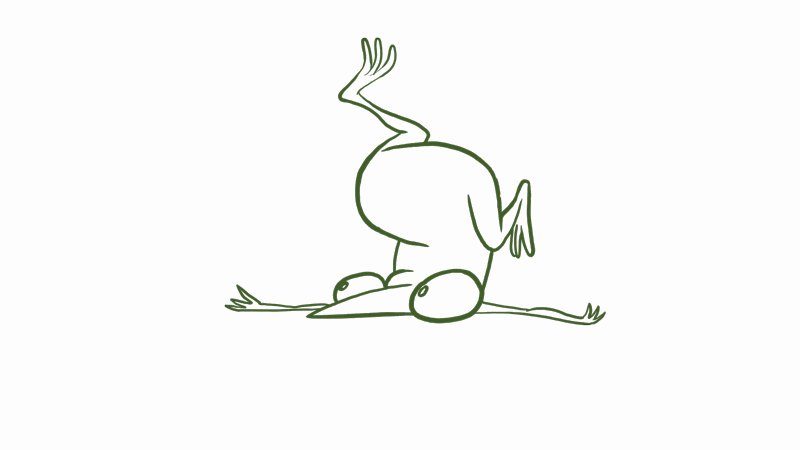
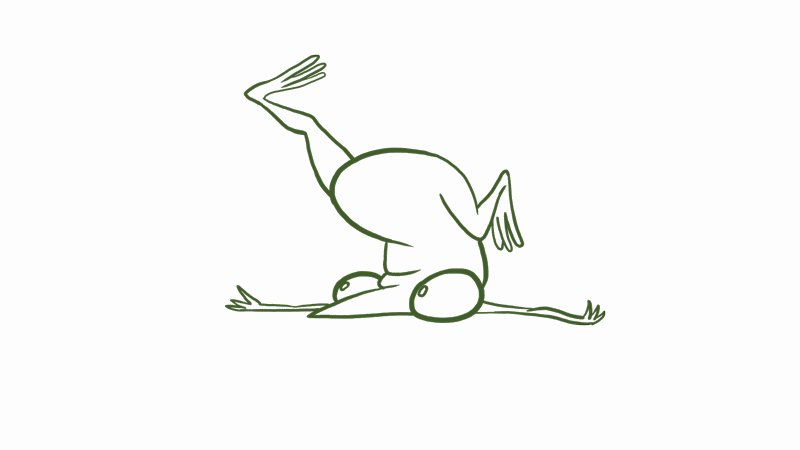
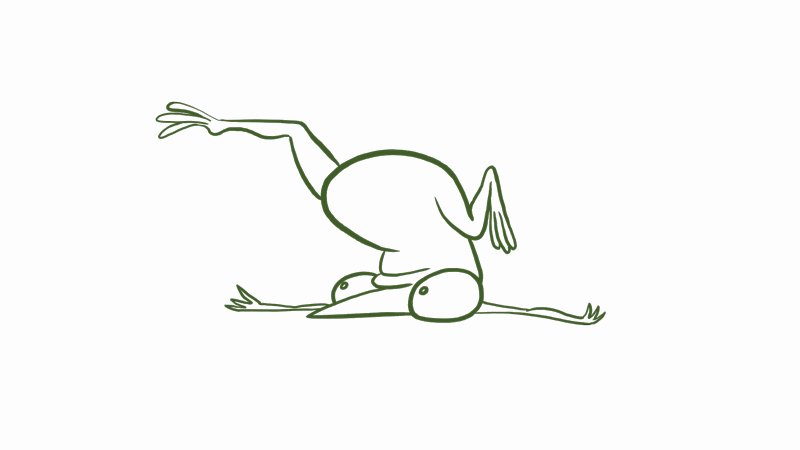
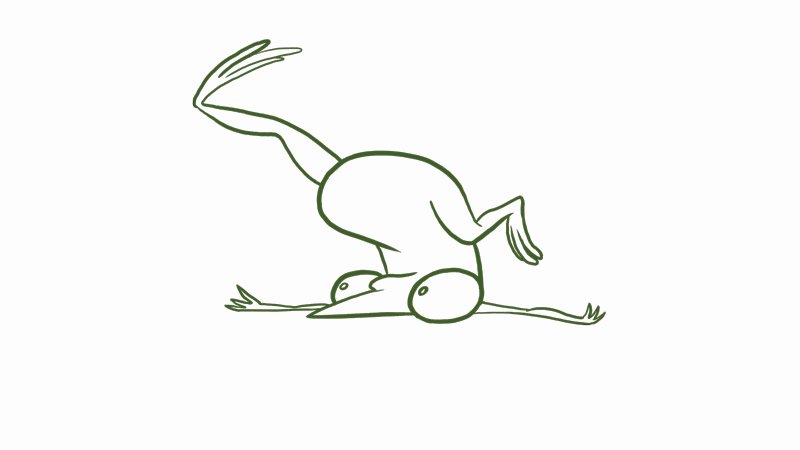
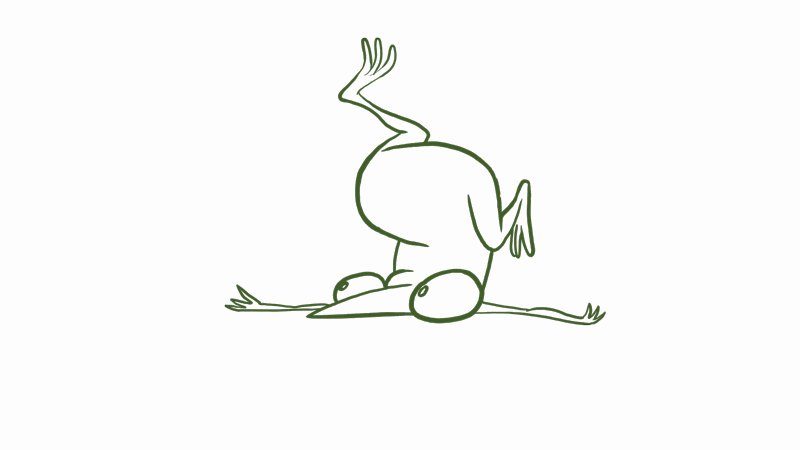
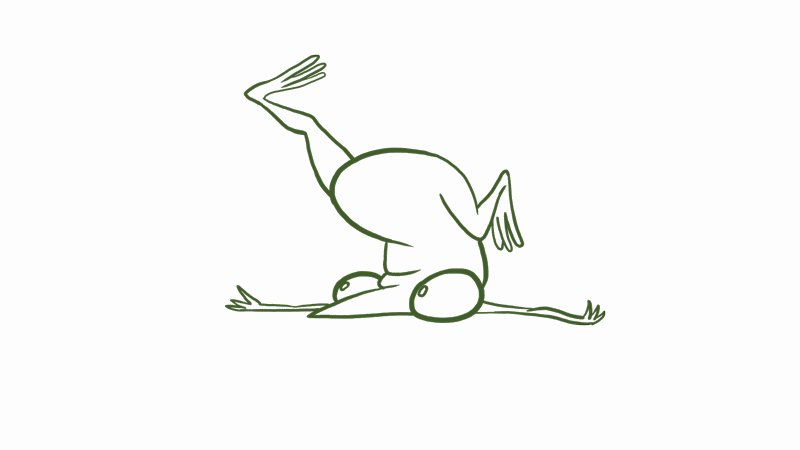
Rather than keeping your motions consistent, there is a wonderful concept called easing. You can "slow in" and "slow out" of motions. For example, if you raise your hand, you probably start with it on a table, then slowly start to raise it (slow out)-- now, mid-raise, it's moving pretty fast. By the time you have it raised, you slow into its final position (you can think of this as your second key frame).
In the example above, Flippy's foot is not whipping back and forth at a consistent pace. It slowly picks up speed, and again slows when it stretches.
Stay tuned for interactive demo animation!